A form extension for AI Engine that adds progressively revealing forms, auto-filled inputs, output memory, editable form outputs, multi file/image/audio uploads, output translations, as well as conditional display and prompt logic, and more.
New: Audio can now be uploaded directly to Gemini models or with OpenAI to transcribe, describe, summarize, or answer questions about audio content.
Scroll down to try a demo!
Forms+ Demos
Conditional Display Demo:

File Upload + Chatbot Context Demo:

Auto-Reveal + Dynamically Filled Inputs Demo:
Purchase
This plugin is available for a one-time fee of $75 USD. Please contact me to buy it!
== Usage ==
Note: Jodit is optional and currently offers little extra than the default Quill editor which is free to use, even commercially.
Add this to any page with forms on it that you want this plugin active for
- add jodit="true" to the shortcode to use a more complex editor that requires a paid license ($100 USD) to remove watermark
https://xdsoft.net/jodit/pro/
- add editable="true" to the shortcode to make all form outputs editable by the user
-- if this is not used, you need to manually add "editable" class to the form outputs within the block editor (under Advanced)
- add spellcheck="true" to the shortcode to enable spellcheck for the editor
1. Auto-Revealing Form Containers
- Place each form into its own container (AI Form Container)
- ** Set the ID for each form container to have a sequential number (e.g. form-1, form-2, form-3, etc.) **
- The first part of the ID (e.g. form) should contain no hyphens or spaces.
- Example: "mytestform-1" is correct, "my-test-form-1" is incorrect
- Each subsequent container will auto-reveal when the previous form is submitted
2. Auto-Filling Form inputs
- AI Form Fields can be auto-filled based on the content of the previous form container's output
- This requires the output to be in a numbered list
-- In my example, I use this prompt:
```Use this format: "1. **Place Name**: Place Description" and so on. Replace number, place name, and place description with your own content.```
- Create EMPTY "AI Form Input" of type either CHECKBOX or SELECT - this means don't add any options
- The empty AI Form Inputs will auto-fill based on the content of the previous form container's output
- Any form inputs with options added will be ignored by this plugin and left as they are
3. Editable Form Outputs
- The output of the form can be edited by the user
- Add "editable" class to the form output container (under Advanced tab)
- The edited output can be used by the subsequent form containers (by targeting the ID in the prompt like ${#THEFORMCONTAINERID})
- The user's edits will be reflected in the auto-fill inputs described above
- Add jodit="true" to this plugin's shortcode to enable a more complex editor that requires a paid license to use commercially
https://xdsoft.net/jodit/pro/
- add editable="true" to this plugin's shortcode to make all form outputs editable by the user
-- if this is not used, you need to manually add "editable" class to the form outputs within the block editor (under Advanced)
- add spellcheck="true" to this plugin's shortcode to enable spellcheck for the editor
- add theme_id="chatgpt" or theme_id="timeless" to this plugin's shortcode to use the chatgpt or timeless theme
4. Remember Form Outputs
- The plugin will remember form outputs (including user edits)
- This is disabled by default and can be enabled in the plugin settings
- add memory="true" to this plugin's shortcode to enable
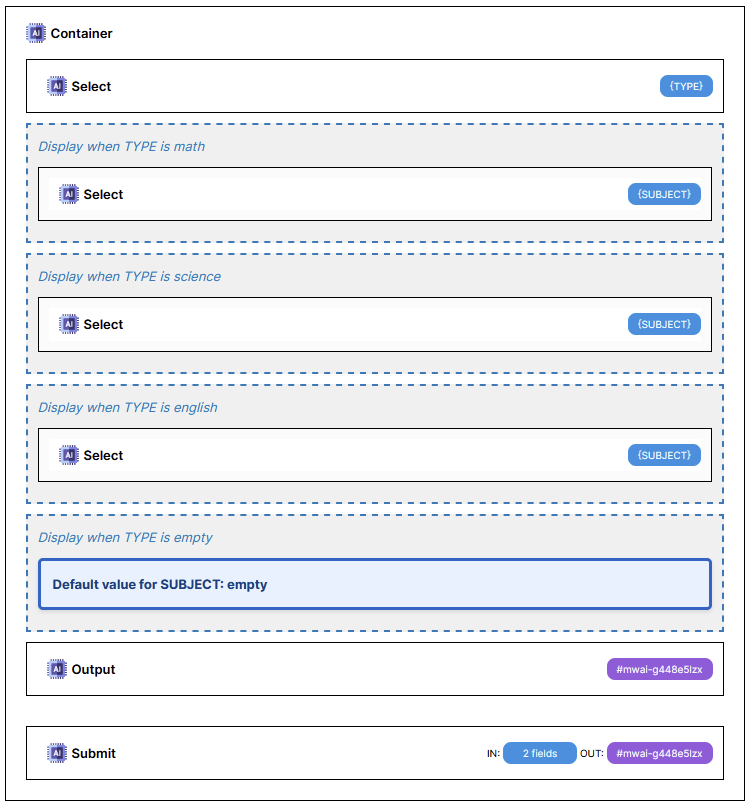
5. Conditional Form Blocks
- The plugin will add a new block to the block editor called "AI Conditional Block"
- This block allows you to conditionally reveal or hide form fields or other content based on the values of other form fields
- This is useful for creating forms with multiple steps, branching logic, or content that is only shown under certain conditions
- See demo page for an example: https://www.insightengine.online/ai-engine-forms-plus/
6. Conditional Prompt Logic
- Use curly braces {} for variables (e.g., {SUBJECT})
- Conditional logic: $[if KEYWORDS: "including the following keywords: {KEYWORDS}." else: "include lots of cats."]
- Example:
-- An email writing form with fields for “SUBJECT” and “KEYWORDS” could use a prompt like this:
-- An email on {SUBJECT} and $[if KEYWORDS: "including the following keywords: {KEYWORDS}." else: "include lots of cats."]
-- or if you’d like to omit an else statement:
-- An email on {SUBJECT} $[if KEYWORDS: "and including the following keywords: {KEYWORDS}."]
- See demo page for an example: https://www.insightengine.online/2024/04/13/ai-engine-conditional-forms/
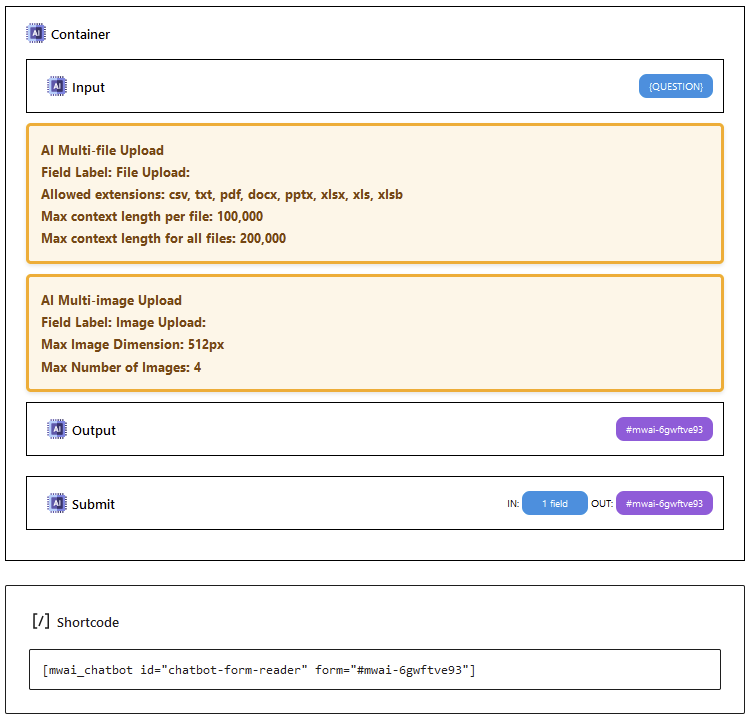
7. File Uploads
- "AI File Upload" block
- Allowed extensions: csv, txt, pdf, docx, pptx, xlsx, xls, xlsb
- Single file or multi-file
- Max context length per file and for all files combined
- Local file conversions done in browser with JavaScript and sent as plain text to the AI
- No files stored on server
- Compatible with all AI models
8. Image Uploads
- "AI Image Upload" block
- Single file or multi-file
-- Must enable Multi-Image Upload in plugin settings to use multi-file
--- This uses an override of core AI Engine functionality, so if any problems arise, you can disable it in settings
--- Only compatible with OpenAI and Anthropic models
-- Single image upload is compatible with all vision supported AI models
- To add file names to images, enable "Include File Names in Image Uploads" in the plugin settings
9. Audio Uploads
- "AI Audio Upload" block
- Supported formats: MP3, WAV, M4A, AAC, OGG, FLAC
- Single file or multi-file upload support
- Configurable max file size (MB) and audio length (minutes) limits
- Server-side duration validation with FFprobe (when available) for accurate token usage control
- Client-side fallback validation when FFprobe is not installed
- To use with Gemini models, must be enabled in plugin settings (experimental feature)
- If using with OpenAI make sure to set your "Default Audio" environment and model in AI Engine settings
- FFprobe installation status shown in admin settings
10. Chatbot Support
- Add form="#output-id" to the shortcode to specify which form output to use as context
- Example: mwai_chatbot id="chatbot-form-reader" form="#mwai-6gwftve93"
- "true" to use the first form output on the page
- Change setting Max Chatbot Context Length in plugin settings to a higher or lower value if needed
- Add form_instructions="true" to include the previously used form instructions and message (including file contents) in the chatbot prompt
-- e.g. mwai_chatbot id="chatbot-form-reader" form="#mwai-6gwftve93" form_instructions="true"
-- Max chatbot context length setting applies to the instructions and form content combined, but with a 25% Increased
-- ** This data is saved for 4 hours in a temporary transient **
11. Stop Buttons
- Add stoppable="true" to the shortcode to enable a stop button for AI Engine forms to interrupt generation
- Change the button text in the plugin settings
12. Form Translations
- Enable "Translate" in plugin settings and configure Environment, Model, and Default Language
- The Translate button appears in both Jodit and Quill toolbars
- Translations retain styling from the form output
13. Form Refining
- Enable "Refine" in plugin settings
- The Refine button appears in both Jodit and Quill toolbars
- Users can suggest changes to the form response which will then resubmit the form in a way that retains the original response but returns it back modified
Check the plugin zip contents for EXAMPLE-BLOCKS.txt, copy and paste the text into a blank WordPress page to add my example forms to test with.
Let’s enhance your business! I can help you develop custom AI engine extensions or broader AI strategies.
Contact me.

Leave a Reply